СанХок Продукт
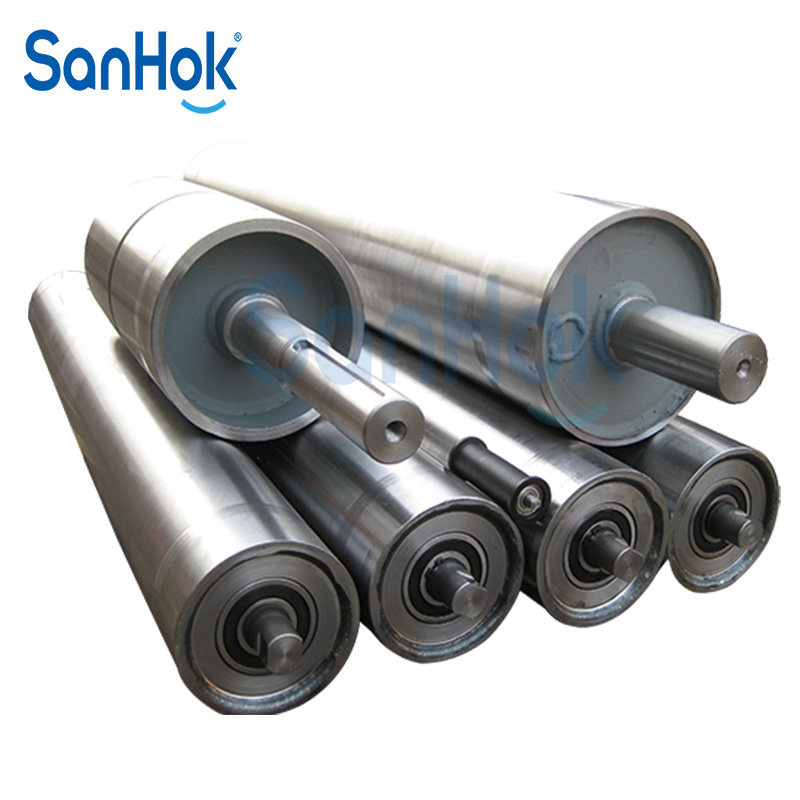
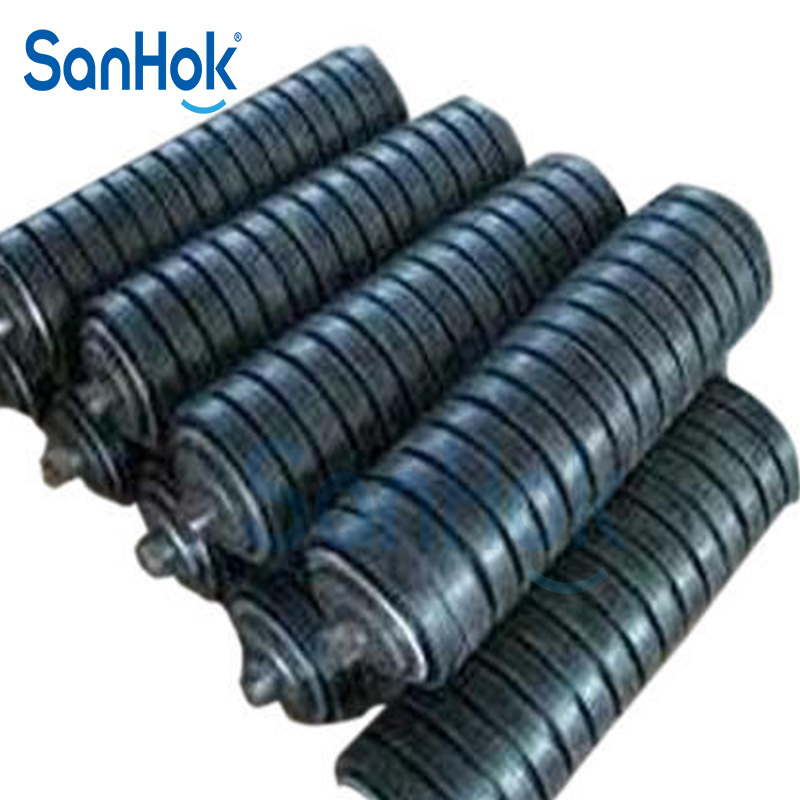
SK- Ролик конвейерной ленты-03

| Roller Length (L) | Shaft Diameter Φ (D) | Roller Diameter Φ (D) | Shaft Craft | Roller Thickness (T) | Bearing |
| 300 mm | 8 mm
12 mm 15 mm 20 mm 25 mm 30 mm customized |
Φ30 | Milling Flat
Drilling and tapping |
0.8 mm
1.2 mm 1.5 mm 2.0 mm 2.5 mm 3.0 mm 4.0 mm customized |
Mechanical bearing |
| 400 mm | Φ35 | ||||
| 500 mm | Φ40 | ||||
| 600 mm | Φ45 | ||||
| 700 mm | Φ50 | ||||
| 800 mm | Φ60 | ||||
| 900 mm | Φ76 | ||||
| 1000 mm | Φ110 | ||||
| 1050 mm | Φ120 | ||||
| 1200 mm | Φ160 | ||||
| Tube Material | Carbon Steel/ Stainless Steel | ||||
| Shaft Material | Carbon Steel/ Stainless Steel | ||||
| Surface Treatment | Hot Dip Galvanized /Ordinary Galvanized/ Chrome /Nickel Plated /Encapsulation /PVC Encapsulation | ||||
| Load Bearing | 30-300KG/PC | ||||
Shaft Craft

Шаги настройки
The conveyor roller is a non-standard customized product.
The customization steps are as follows↓
1) Please send us the drawing of the conveyor roller or tell us the size of roller.
Length and Diameter etc.
2) Please tell us the quantity of the roller.
3) Please tell us the material of the roller?
Carbon steel Or Stainless steel (201 or 304)




FAQ
В1: какой материал ролика?
О: Ролик может быть изготовлен из нержавеющей или углеродистой стали. Звездочка обычно изготавливается из углеродистой стали или может быть изготовлена по индивидуальному заказу клиента.
В2: у меня есть рисунок, можете ли вы настроить его для меня?
О: Мы поддерживаем индивидуальные услуги. Отметьте на чертеже следующую информацию: длину, диаметр, материал, толщину стенки и звездочку ролика.
В3: какое у вас время доставки?
A:Generally, 50,00 pcs–5-7 fast day delivery .
If the quantity is large ,We need negotiation
Свяжитесь с нами, чтобы узнать цену
Поговорите со специалистом по конвейерам
Технические характеристики
SanHok SK- Conveyor Belt Roller-03
Функции
Услуги
Шаги настройки
Свяжитесь с нами, чтобы узнать цену
Поговорите со специалистом по конвейерам
Аксессуары Стиль 1
Улучшите свою сборочную линию с помощью наших аксессуаров премиум-класса
<script>
document.addEventListener('DOMContentLoaded', () => {
const FBautoplayTime = 5; // Set autoplay time in secounds
// Seleccionar todos los conjuntos de tabs
const tabsSets = document.querySelectorAll('[fb-tabs]');
tabsSets.forEach(tabsSet => {
const tabs = tabsSet.querySelectorAll('[fb-tabs-btn]');
const panels = tabsSet.querySelectorAll('[fb-tabs-panel]');
const tabsMenu = tabsSet.querySelector('[fb-tabs-menu]');
const tabsTitle = tabsSet.querySelector('[fb-tabs-title]');
const isVertical = tabsSet.hasAttribute('fb-vertical');
// Añadir la variable CSS --fb-progress-time al estilo de [fb-tabs]
tabsSet.style.setProperty('--fb-progress-time', `${FBautoplayTime}s`);
// Asignar aria-label del menú de tabs con el texto del título
if (tabsMenu && tabsTitle) {
tabsMenu.setAttribute('aria-label', tabsTitle.textContent.trim());
}
// Asignar aria-controls a los tabs y aria-label a los paneles
if (tabs.length === panels.length) {
tabs.forEach((tab, index) => {
const panelId = panels[index].id;
const tabText = tab.textContent.trim();
if (panelId && tabText) {
tab.setAttribute('aria-controls', panelId);
panels[index].setAttribute('aria-label', tabText);
}
tab.setAttribute('aria-selected', tab.classList.contains('brx-open'));
tab.setAttribute('tabindex', tab.classList.contains('brx-open') ? '0' : '-1');
});
}
// Configurar el MutationObserver
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
if (mutation.type === 'attributes' && mutation.attributeName === 'class') {
const targetTab = mutation.target;
targetTab.setAttribute('aria-selected', targetTab.classList.contains('brx-open'));
targetTab.setAttribute('tabindex', targetTab.classList.contains('brx-open') ? '0' : '-1');
}
});
});
// Observar cada tab para cambios en la clase
tabs.forEach((tab) => {
observer.observe(tab, { attributes: true });
});
let currentTabIndex = 0;
let autoplayInterval = null;
let hoverTimeout = null;
let isHovered = false;
let manualSelection = false;
const startAutoplay = () => {
autoplayInterval = setInterval(() => {
if (!manualSelection && !isHovered) {
const nextIndex = (currentTabIndex + 1) % tabs.length;
activateTab(nextIndex);
}
}, FBautoplayTime*1000); // Usar la constante para el tiempo del autoplay
};
const resetAutoplay = (index) => {
clearInterval(autoplayInterval);
activateTab(index);
manualSelection = true;
tabs.forEach((tab, idx) => {
tab.setAttribute('aria-selected', idx === currentTabIndex);
tab.setAttribute('tabindex', idx === currentTabIndex ? '0' : '-1');
panels[idx].classList.toggle('brx-open', idx === currentTabIndex);
});
setTimeout(() => {
manualSelection = false;
}, 100);
};
const activateTab = (index) => {
tabs[currentTabIndex].classList.remove('brx-open');
panels[currentTabIndex].classList.remove('brx-open');
currentTabIndex = index;
tabs[currentTabIndex].classList.add('brx-open');
panels[currentTabIndex].classList.add('brx-open');
tabs.forEach((tab, idx) => {
tab.setAttribute('aria-selected', idx === currentTabIndex);
tab.setAttribute('tabindex', idx === currentTabIndex ? '0' : '-1');
});
};
startAutoplay();
const handleHoverStart = () => {
isHovered = true;
tabsSet.classList.add('fb-tab-progress');
clearInterval(autoplayInterval);
};
const handleHoverEnd = () => {
isHovered = false;
tabsSet.classList.remove('fb-tab-progress');
if (!manualSelection) {
startAutoplay();
}
};
// Añadir manejadores de clic y hover para tabs
tabs.forEach((tab, index) => {
tab.addEventListener('click', () => {
resetAutoplay(index);
});
tab.addEventListener('focus', () => {
handleHoverStart();
});
tab.addEventListener('mouseenter', () => {
handleHoverStart();
});
tab.addEventListener('mouseleave', () => {
handleHoverEnd();
});
tab.addEventListener('keydown', (event) => {
if (event.key === 'Enter' || event.key === ' ') {
event.preventDefault();
resetAutoplay(index);
}
});
});
// Añadir manejadores de hover para paneles
panels.forEach((panel) => {
panel.addEventListener('mouseenter', () => {
handleHoverStart();
});
panel.addEventListener('mouseleave', () => {
handleHoverEnd();
});
});
// Manejo de eventos de teclado para navegación entre tabs
tabsSet.addEventListener('keydown', (event) => {
const currentTab = tabs[currentTabIndex];
if (event.key === 'ArrowRight' || (isVertical && event.key === 'ArrowDown')) {
event.preventDefault();
const nextIndex = (currentTabIndex + 1) % tabs.length;
resetAutoplay(nextIndex);
tabs[nextIndex].focus();
} else if (event.key === 'ArrowLeft' || (isVertical && event.key === 'ArrowUp')) {
event.preventDefault();
const nextIndex = currentTabIndex === 0 ? tabs.length - 1 : currentTabIndex - 1;
resetAutoplay(nextIndex);
tabs[nextIndex].focus();
} else if (event.key === 'Home') {
event.preventDefault();
resetAutoplay(0);
tabs[0].focus();
} else if (event.key === 'End') {
event.preventDefault();
resetAutoplay(tabs.length - 1);
tabs[tabs.length - 1].focus();
}
});
});
});
</script>

Линия сборки кондиционеров
Вот ваш текст... Выберите любую часть текста, чтобы получить доступ к панели инструментов форматирования.

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F

Линия по производству аккумуляторных батарей
Вот ваш текст... Выберите любую часть текста, чтобы получить доступ к панели инструментов форматирования.

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F
Аксессуары
Улучшите свою сборочную линию с помощью наших аксессуаров премиум-класса

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F

Продукт F

Продукт F

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F

Продукт А

Продукт Б

Продукт С

Продукт Д

Продукт Е

Продукт F
Поддерживать
Комплексные услуги и поддержка
Помимо пожизненной технической поддержки, мы также предлагаем вам следующие услуги: