Producto SanHok
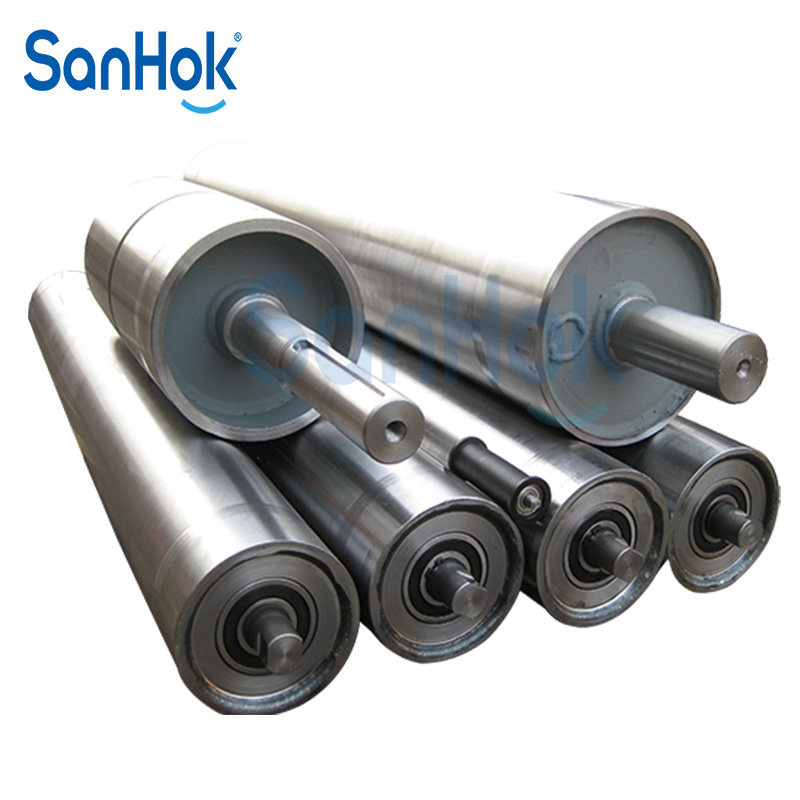
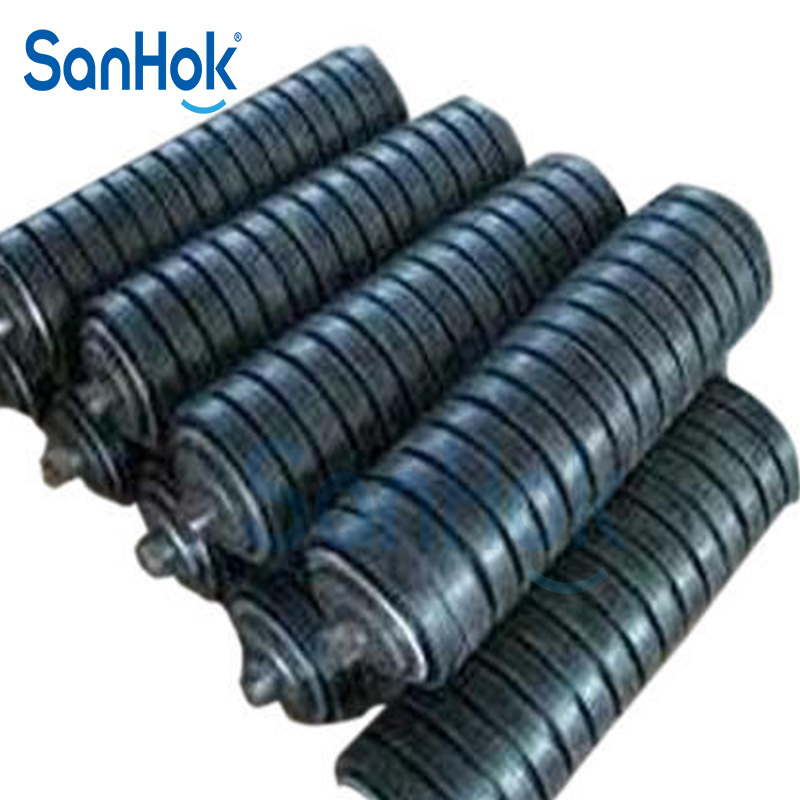
SK- Rodillo de cinta transportadora-03

| Longitud del rodillo (L) | Diámetro del eje Φ (D) | Diámetro del rodillo Φ (D) | Artesanía del eje | Espesor del rodillo (T) | Cojinete |
| 300 milímetros | 8mm
12 milímetros 15 milímetros 20 milímetros 25mm 30mm personalizado |
Φ30 | Plano de fresado
Perforación y roscado |
00,8 mm
1,2 milímetros 1,5 milímetros 2,0 milímetros 2,5 milímetros 3,0 milímetros 4,0 milímetros personalizado |
Rodamiento mecánico |
| 400 milímetros | F35 | ||||
| 500 milímetros | Φ40 | ||||
| 600 milímetros | F45 | ||||
| 700 milímetros | Φ50 | ||||
| 800 milímetros | Φ60 | ||||
| 900 milímetros | F76 | ||||
| 1000 milímetros | Φ110 | ||||
| 1050 milímetros | Φ120 | ||||
| 1200 milímetros | Φ160 | ||||
| Material del tubo | Acero al carbono/acero inoxidable | ||||
| Material del eje | Acero al carbono/acero inoxidable | ||||
| Tratamiento superficial | Galvanizado en caliente /Galvanizado ordinario/ Cromo /Niquelado /Encapsulación /Encapsulación de PVC | ||||
| Rodamiento de carga | 30-300 kg/unidad | ||||
Artesanía del eje

Pasos de personalización
The conveyor roller is a non-standard customized product.
The customization steps are as follows↓
1) Please send us the drawing of the conveyor roller or tell us the size of roller.
Length and Diameter etc.
2) Please tell us the quantity of the roller.
3) Please tell us the material of the roller?
Carbon steel Or Stainless steel (201 or 304)




FAQ
P1: ¿Cuál es el material del rodillo?
R: El rodillo puede estar hecho de acero inoxidable o acero al carbono. La rueda dentada generalmente está hecha de acero al carbono o se puede personalizar según el cliente.
P2: Tengo un dibujo, ¿pueden personalizarlo para mí?
R: Admitimos servicios personalizados; marque la siguiente información en el dibujo: longitud, diámetro, material, grosor de la pared y rueda dentada del rodillo.
P3: ¿Cuál es su tiempo de entrega?
A:Generally, 50,00 pcs–5-7 fast day delivery .
If the quantity is large ,We need negotiation
Contáctenos para un precio
Hable con un especialista en transportadores
Presupuesto
SanHok SK- Conveyor Belt Roller-03
Características
Servicios
Pasos de personalización
Contáctenos para un precio
Hable con un especialista en transportadores
Accesorios 样式1
Enhance Your Assembly Line With Our Premium Accessories
<script>
document.addEventListener('DOMContentLoaded', () => {
const FBautoplayTime = 5; // Set autoplay time in secounds
// Seleccionar todos los conjuntos de tabs
const tabsSets = document.querySelectorAll('[fb-tabs]');
tabsSets.forEach(tabsSet => {
const tabs = tabsSet.querySelectorAll('[fb-tabs-btn]');
const panels = tabsSet.querySelectorAll('[fb-tabs-panel]');
const tabsMenu = tabsSet.querySelector('[fb-tabs-menu]');
const tabsTitle = tabsSet.querySelector('[fb-tabs-title]');
const isVertical = tabsSet.hasAttribute('fb-vertical');
// Añadir la variable CSS --fb-progress-time al estilo de [fb-tabs]
tabsSet.style.setProperty('--fb-progress-time', `${FBautoplayTime}s`);
// Asignar aria-label del menú de tabs con el texto del título
if (tabsMenu && tabsTitle) {
tabsMenu.setAttribute('aria-label', tabsTitle.textContent.trim());
}
// Asignar aria-controls a los tabs y aria-label a los paneles
if (tabs.length === panels.length) {
tabs.forEach((tab, index) => {
const panelId = panels[index].id;
const tabText = tab.textContent.trim();
if (panelId && tabText) {
tab.setAttribute('aria-controls', panelId);
panels[index].setAttribute('aria-label', tabText);
}
tab.setAttribute('aria-selected', tab.classList.contains('brx-open'));
tab.setAttribute('tabindex', tab.classList.contains('brx-open') ? '0' : '-1');
});
}
// Configurar el MutationObserver
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
if (mutation.type === 'attributes' && mutation.attributeName === 'class') {
const targetTab = mutation.target;
targetTab.setAttribute('aria-selected', targetTab.classList.contains('brx-open'));
targetTab.setAttribute('tabindex', targetTab.classList.contains('brx-open') ? '0' : '-1');
}
});
});
// Observar cada tab para cambios en la clase
tabs.forEach((tab) => {
observer.observe(tab, { attributes: true });
});
let currentTabIndex = 0;
let autoplayInterval = null;
let hoverTimeout = null;
let isHovered = false;
let manualSelection = false;
const startAutoplay = () => {
autoplayInterval = setInterval(() => {
if (!manualSelection && !isHovered) {
const nextIndex = (currentTabIndex + 1) % tabs.length;
activateTab(nextIndex);
}
}, FBautoplayTime*1000); // Usar la constante para el tiempo del autoplay
};
const resetAutoplay = (index) => {
clearInterval(autoplayInterval);
activateTab(index);
manualSelection = true;
tabs.forEach((tab, idx) => {
tab.setAttribute('aria-selected', idx === currentTabIndex);
tab.setAttribute('tabindex', idx === currentTabIndex ? '0' : '-1');
panels[idx].classList.toggle('brx-open', idx === currentTabIndex);
});
setTimeout(() => {
manualSelection = false;
}, 100);
};
const activateTab = (index) => {
tabs[currentTabIndex].classList.remove('brx-open');
panels[currentTabIndex].classList.remove('brx-open');
currentTabIndex = index;
tabs[currentTabIndex].classList.add('brx-open');
panels[currentTabIndex].classList.add('brx-open');
tabs.forEach((tab, idx) => {
tab.setAttribute('aria-selected', idx === currentTabIndex);
tab.setAttribute('tabindex', idx === currentTabIndex ? '0' : '-1');
});
};
startAutoplay();
const handleHoverStart = () => {
isHovered = true;
tabsSet.classList.add('fb-tab-progress');
clearInterval(autoplayInterval);
};
const handleHoverEnd = () => {
isHovered = false;
tabsSet.classList.remove('fb-tab-progress');
if (!manualSelection) {
startAutoplay();
}
};
// Añadir manejadores de clic y hover para tabs
tabs.forEach((tab, index) => {
tab.addEventListener('click', () => {
resetAutoplay(index);
});
tab.addEventListener('focus', () => {
handleHoverStart();
});
tab.addEventListener('mouseenter', () => {
handleHoverStart();
});
tab.addEventListener('mouseleave', () => {
handleHoverEnd();
});
tab.addEventListener('keydown', (event) => {
if (event.key === 'Enter' || event.key === ' ') {
event.preventDefault();
resetAutoplay(index);
}
});
});
// Añadir manejadores de hover para paneles
panels.forEach((panel) => {
panel.addEventListener('mouseenter', () => {
handleHoverStart();
});
panel.addEventListener('mouseleave', () => {
handleHoverEnd();
});
});
// Manejo de eventos de teclado para navegación entre tabs
tabsSet.addEventListener('keydown', (event) => {
const currentTab = tabs[currentTabIndex];
if (event.key === 'ArrowRight' || (isVertical && event.key === 'ArrowDown')) {
event.preventDefault();
const nextIndex = (currentTabIndex + 1) % tabs.length;
resetAutoplay(nextIndex);
tabs[nextIndex].focus();
} else if (event.key === 'ArrowLeft' || (isVertical && event.key === 'ArrowUp')) {
event.preventDefault();
const nextIndex = currentTabIndex === 0 ? tabs.length - 1 : currentTabIndex - 1;
resetAutoplay(nextIndex);
tabs[nextIndex].focus();
} else if (event.key === 'Home') {
event.preventDefault();
resetAutoplay(0);
tabs[0].focus();
} else if (event.key === 'End') {
event.preventDefault();
resetAutoplay(tabs.length - 1);
tabs[tabs.length - 1].focus();
}
});
});
});
</script>

Línea de montaje de aire acondicionado
Aquí va tu texto... Selecciona cualquier parte de tu texto para acceder a la barra de herramientas de formato.

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Línea de producción de baterías
Aquí va tu texto... Selecciona cualquier parte de tu texto para acceder a la barra de herramientas de formato.

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F
Accesorios
Enhance Your Assembly Line With Our Premium Accessories

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto F

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F
Apoyo
Comprehensive Services And Support
Además del soporte técnico de por vida, también le ofrecemos el siguiente servicio: