Producto SanHok
Cooker Assembly Line
The gas stove assembly line is for assembling gas stoves including the assembling lines, testing line and aging line.
Gas stove assembly line conveyor type can be for plus speed chain conveyor, belt conveyor, slat chain conveyor, etc.
Contáctenos para un precio
Hable con un especialista en transportadores
Presupuesto
SanHok Cooker Assembly Line
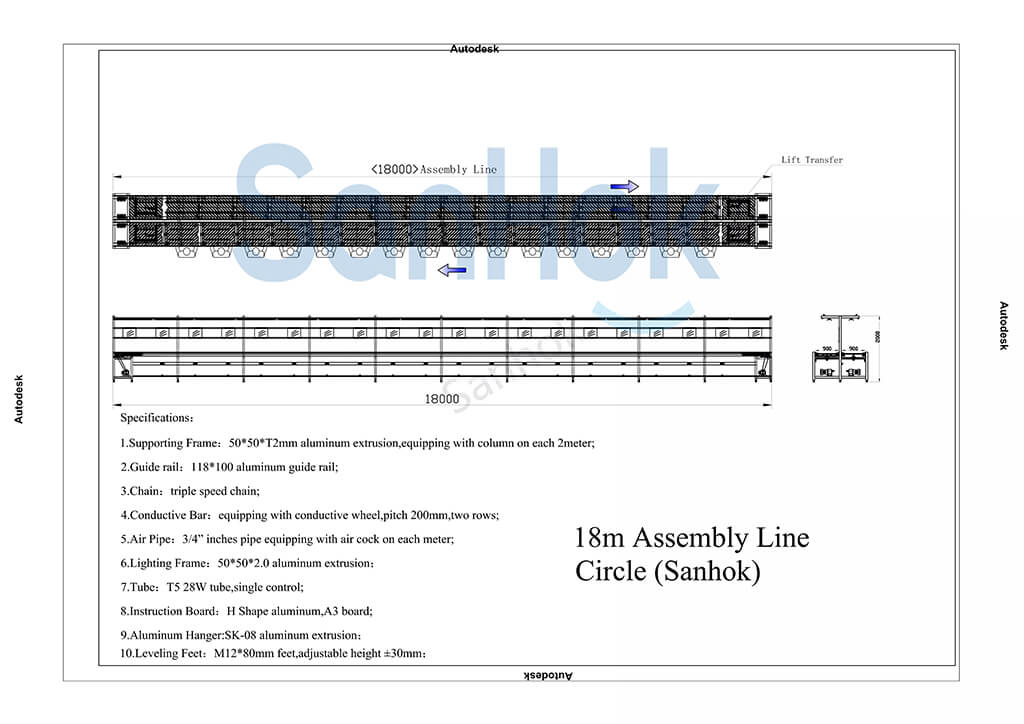
Assembly Line – Automatic, PLC control system, 2 rows aging line, 8 sets pallet stopper. Four sections stop by QX-4 pallet stopper. Pallet-In stops by QX-2 pallet stopper.
Support Frame – 50*50 aluminum, guide rail aluminum only, three-speed chain, galvanized air pipe. Line equipped with rapid joint with Y shape.
Motor of Assembly Line – 2 HP, 1:100 gear reducer motor, total 8 sets. B1 and B2 adopt 0.5 HP, 1:80 motor, total 2 sets.
Moving Table – Adopts MGPM63-50, equipped with 90 W motor, 1:30 gearbox, Chuanming brand.
Conductive Frame – Made of aluminum, shrouding plate 1.5 mm thick, coating treatment.
Conductive Guide Rail – Made of aluminum alloy coated with plastic. Note: Each pallet equipped with 2 sockets with 2 seats in 3 holes. Pallet stopper all automatic.
Electric Box – Adopts Japan brand Mitsubishi, PLC control.
Static Wire – 4 m², equipped in the foot of all lines. Conveying belt device adopts 5 mm thick anti-skidding belt. Conveying axle adopts A3 plate, conveying wheel adopts rubber with wheels.
Pallet Stopper – QX-2 stopper on steel plate 3 mm thick. Foot valve control, total 42 sets.
Foot Valve – Each workstation equipped with a foot valve.
Motor of Moving Table – 90 W motor, 1:30 gearbox. Total 8 sets of moving devices.
Stroke Switch – OMRON brand.
Shrouding Plate – 1.5 Y steel plate, static coating.
Características
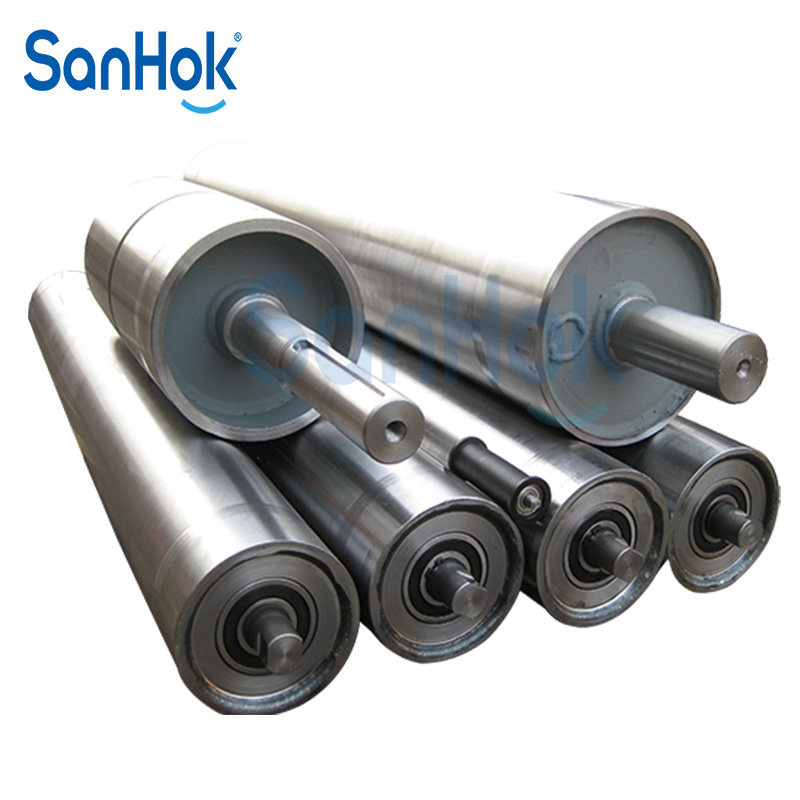
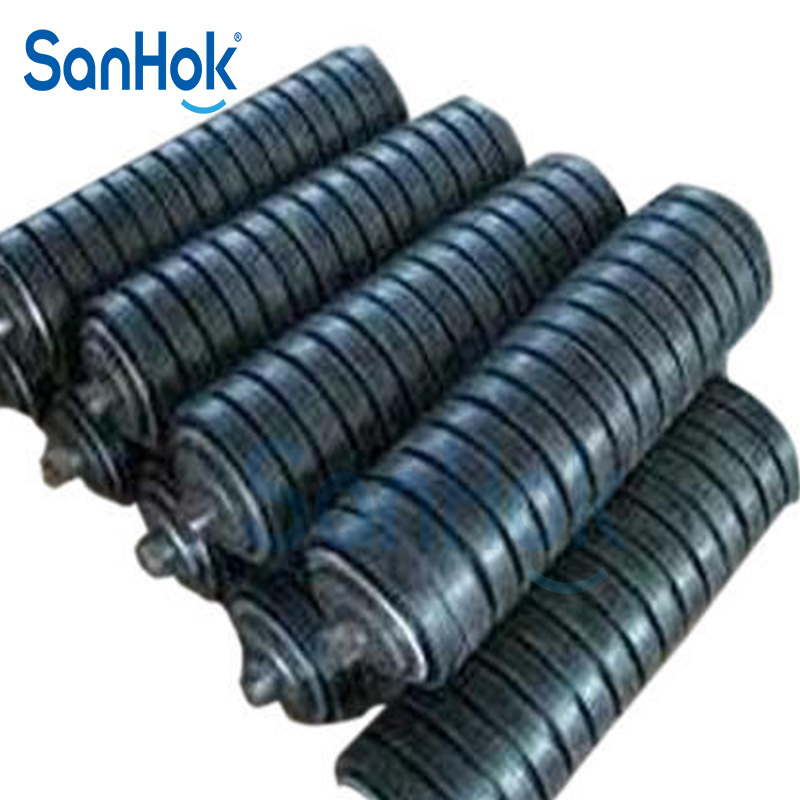
Maximice la eficiencia y la durabilidad
Diseñados con precisión y fabricados con materiales de alta calidad, estos rodillos garantizan un funcionamiento suave y confiable incluso bajo las cargas más pesadas. Con una variedad de tamaños y tratamientos de superficie personalizables, nuestros rodillos son perfectos para una variedad de industrias que incluyen fabricación, logística y manipulación de materiales.
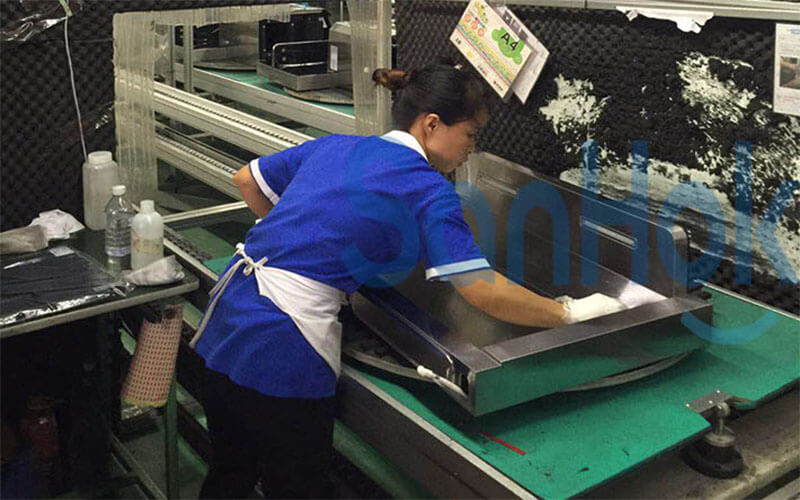
Successful Cases
SanHok Cooker Assembly Line Successful Cases

Cooker Assembly Line Part 1
Cooker Assembly Line Part 2


Cooker Assembly Line Part 3
Cooker Assembly Line Part 4


Cooker Assembly Line Part 5
Cooker Assembly Line Part 6

Servicios
Pasos de personalización
1. What sizes of cooker will be assembled?
2. What the dimensions of cooker to be made?
3. What the production capacity?
4. Need the workshop layout
Contáctenos para un precio
Hable con un especialista en transportadores
Accesorios 样式1
Enhance Your Assembly Line With Our Premium Accessories
<script>
document.addEventListener('DOMContentLoaded', () => {
const FBautoplayTime = 5; // Set autoplay time in secounds
// Seleccionar todos los conjuntos de tabs
const tabsSets = document.querySelectorAll('[fb-tabs]');
tabsSets.forEach(tabsSet => {
const tabs = tabsSet.querySelectorAll('[fb-tabs-btn]');
const panels = tabsSet.querySelectorAll('[fb-tabs-panel]');
const tabsMenu = tabsSet.querySelector('[fb-tabs-menu]');
const tabsTitle = tabsSet.querySelector('[fb-tabs-title]');
const isVertical = tabsSet.hasAttribute('fb-vertical');
// Añadir la variable CSS --fb-progress-time al estilo de [fb-tabs]
tabsSet.style.setProperty('--fb-progress-time', `${FBautoplayTime}s`);
// Asignar aria-label del menú de tabs con el texto del título
if (tabsMenu && tabsTitle) {
tabsMenu.setAttribute('aria-label', tabsTitle.textContent.trim());
}
// Asignar aria-controls a los tabs y aria-label a los paneles
if (tabs.length === panels.length) {
tabs.forEach((tab, index) => {
const panelId = panels[index].id;
const tabText = tab.textContent.trim();
if (panelId && tabText) {
tab.setAttribute('aria-controls', panelId);
panels[index].setAttribute('aria-label', tabText);
}
tab.setAttribute('aria-selected', tab.classList.contains('brx-open'));
tab.setAttribute('tabindex', tab.classList.contains('brx-open') ? '0' : '-1');
});
}
// Configurar el MutationObserver
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
if (mutation.type === 'attributes' && mutation.attributeName === 'class') {
const targetTab = mutation.target;
targetTab.setAttribute('aria-selected', targetTab.classList.contains('brx-open'));
targetTab.setAttribute('tabindex', targetTab.classList.contains('brx-open') ? '0' : '-1');
}
});
});
// Observar cada tab para cambios en la clase
tabs.forEach((tab) => {
observer.observe(tab, { attributes: true });
});
let currentTabIndex = 0;
let autoplayInterval = null;
let hoverTimeout = null;
let isHovered = false;
let manualSelection = false;
const startAutoplay = () => {
autoplayInterval = setInterval(() => {
if (!manualSelection && !isHovered) {
const nextIndex = (currentTabIndex + 1) % tabs.length;
activateTab(nextIndex);
}
}, FBautoplayTime*1000); // Usar la constante para el tiempo del autoplay
};
const resetAutoplay = (index) => {
clearInterval(autoplayInterval);
activateTab(index);
manualSelection = true;
tabs.forEach((tab, idx) => {
tab.setAttribute('aria-selected', idx === currentTabIndex);
tab.setAttribute('tabindex', idx === currentTabIndex ? '0' : '-1');
panels[idx].classList.toggle('brx-open', idx === currentTabIndex);
});
setTimeout(() => {
manualSelection = false;
}, 100);
};
const activateTab = (index) => {
tabs[currentTabIndex].classList.remove('brx-open');
panels[currentTabIndex].classList.remove('brx-open');
currentTabIndex = index;
tabs[currentTabIndex].classList.add('brx-open');
panels[currentTabIndex].classList.add('brx-open');
tabs.forEach((tab, idx) => {
tab.setAttribute('aria-selected', idx === currentTabIndex);
tab.setAttribute('tabindex', idx === currentTabIndex ? '0' : '-1');
});
};
startAutoplay();
const handleHoverStart = () => {
isHovered = true;
tabsSet.classList.add('fb-tab-progress');
clearInterval(autoplayInterval);
};
const handleHoverEnd = () => {
isHovered = false;
tabsSet.classList.remove('fb-tab-progress');
if (!manualSelection) {
startAutoplay();
}
};
// Añadir manejadores de clic y hover para tabs
tabs.forEach((tab, index) => {
tab.addEventListener('click', () => {
resetAutoplay(index);
});
tab.addEventListener('focus', () => {
handleHoverStart();
});
tab.addEventListener('mouseenter', () => {
handleHoverStart();
});
tab.addEventListener('mouseleave', () => {
handleHoverEnd();
});
tab.addEventListener('keydown', (event) => {
if (event.key === 'Enter' || event.key === ' ') {
event.preventDefault();
resetAutoplay(index);
}
});
});
// Añadir manejadores de hover para paneles
panels.forEach((panel) => {
panel.addEventListener('mouseenter', () => {
handleHoverStart();
});
panel.addEventListener('mouseleave', () => {
handleHoverEnd();
});
});
// Manejo de eventos de teclado para navegación entre tabs
tabsSet.addEventListener('keydown', (event) => {
const currentTab = tabs[currentTabIndex];
if (event.key === 'ArrowRight' || (isVertical && event.key === 'ArrowDown')) {
event.preventDefault();
const nextIndex = (currentTabIndex + 1) % tabs.length;
resetAutoplay(nextIndex);
tabs[nextIndex].focus();
} else if (event.key === 'ArrowLeft' || (isVertical && event.key === 'ArrowUp')) {
event.preventDefault();
const nextIndex = currentTabIndex === 0 ? tabs.length - 1 : currentTabIndex - 1;
resetAutoplay(nextIndex);
tabs[nextIndex].focus();
} else if (event.key === 'Home') {
event.preventDefault();
resetAutoplay(0);
tabs[0].focus();
} else if (event.key === 'End') {
event.preventDefault();
resetAutoplay(tabs.length - 1);
tabs[tabs.length - 1].focus();
}
});
});
});
</script>

Línea de montaje de aire acondicionado
Aquí va tu texto... Selecciona cualquier parte de tu texto para acceder a la barra de herramientas de formato.

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Línea de producción de baterías
Aquí va tu texto... Selecciona cualquier parte de tu texto para acceder a la barra de herramientas de formato.

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F
Accesorios
Enhance Your Assembly Line With Our Premium Accessories

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto F

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F

Producto A

Producto B

Producto C

Producto D

Producto E

Producto F
Apoyo
Comprehensive Services And Support
Además del soporte técnico de por vida, también le ofrecemos el siguiente servicio:
Envío de máquina
Instalación
Capacitación
Garantía
Guía de preguntas frecuentes
SanHok Cooker Assembly Line
Q1: What is the purpose of the Cooker Assembly Line?
A: The Cooker Assembly Line is designed to automate and streamline the production process of cookers, ensuring efficient assembly, testing, and packaging.
Q2: What types of cookers can be produced on this assembly line?
A: The assembly line can produce various types of cookers, including electric rice cookers, pressure cookers, and multi-functional cooking pots.
Q3: What are the key features of the assembly line?
A: The assembly line features high automation, precision testing systems, modular design for flexibility, and advanced quality control to ensure consistent product performance.
Q4: Can the assembly line be customized to meet specific production needs?
A: Yes, the assembly line can be customized to accommodate specific production requirements, such as different cooker models, production capacities, and workshop layouts.